
Glovo

INTRODUCTION
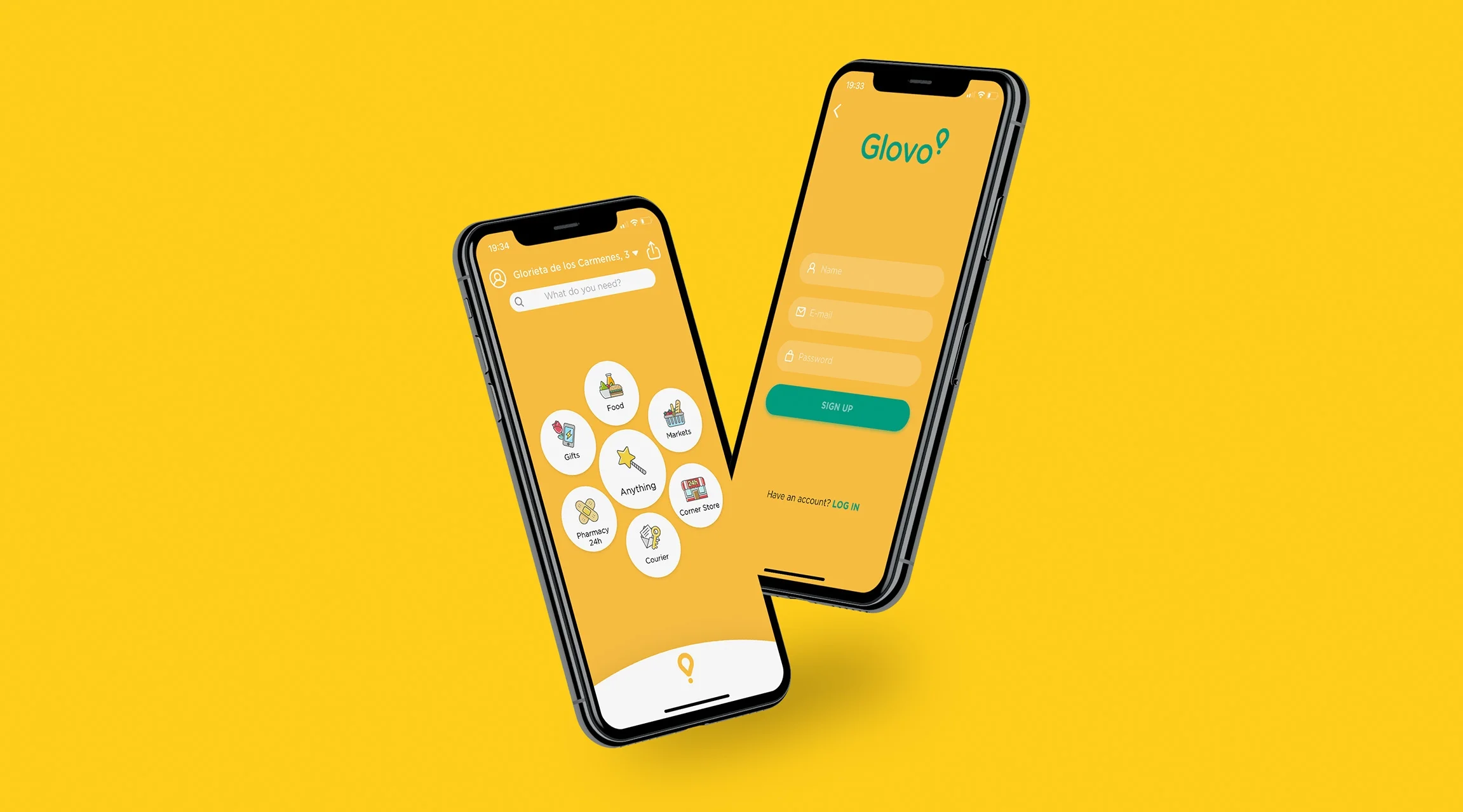
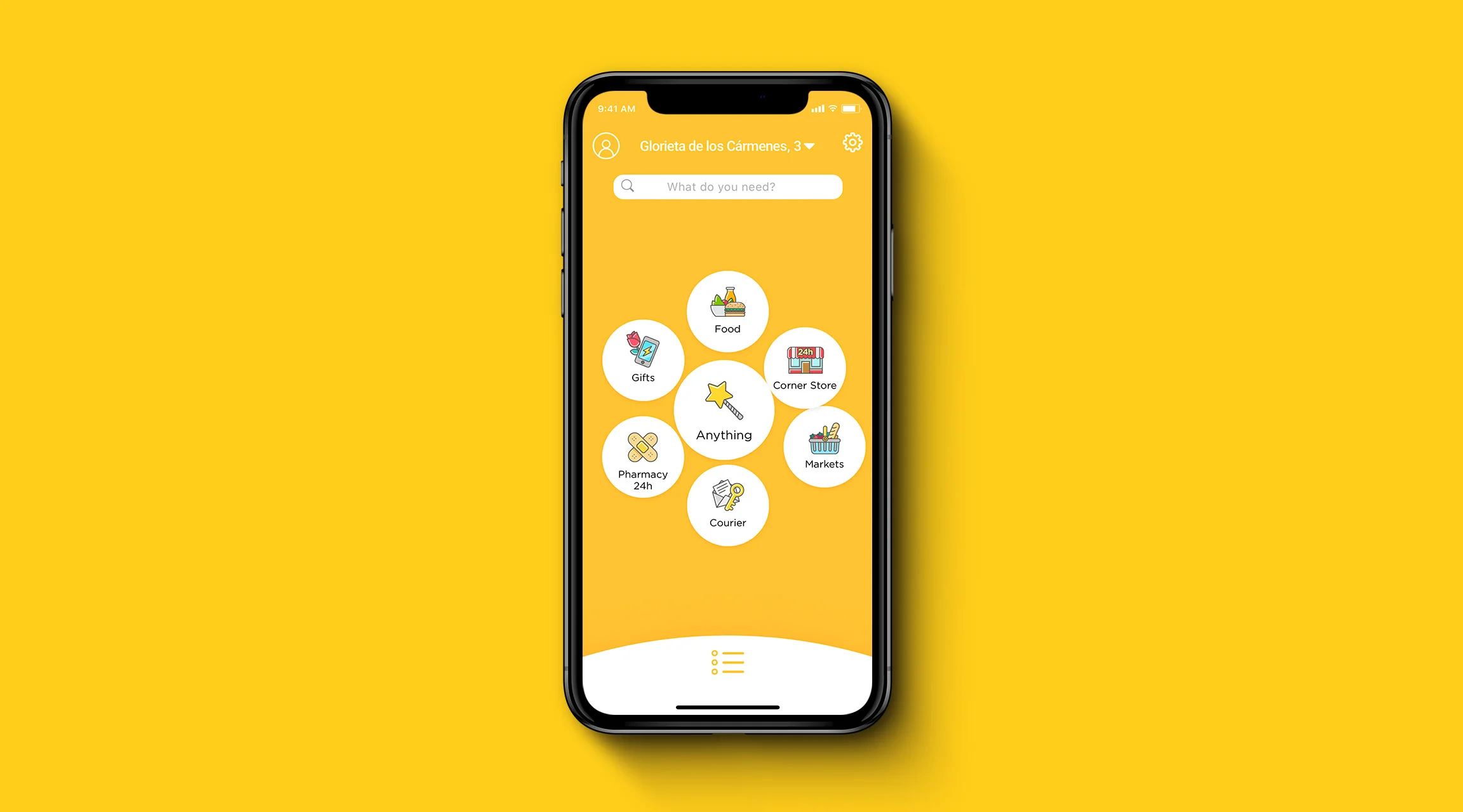
Anything” is Glovo’s magic wand that allows you to purchase whatever you want, and get it delivered to your door, by simply typing what you need.
After some research from Glovo’s team they realised some updates were needed to improve the UX of this feature into the app.

PROBLEM STATEMENT
Giving so much freedom to write on a white canvas makes the customers write in a very lettery way, delaying the manual process of identifying whether it is a compliant order and if so, what is it asking.
Currently “Anything” detects certain keywords to show just one suggested result, but, how could we change this to display more items of interest at the same time, and in an scalable way?

RESEARCHING SOLUTIONS
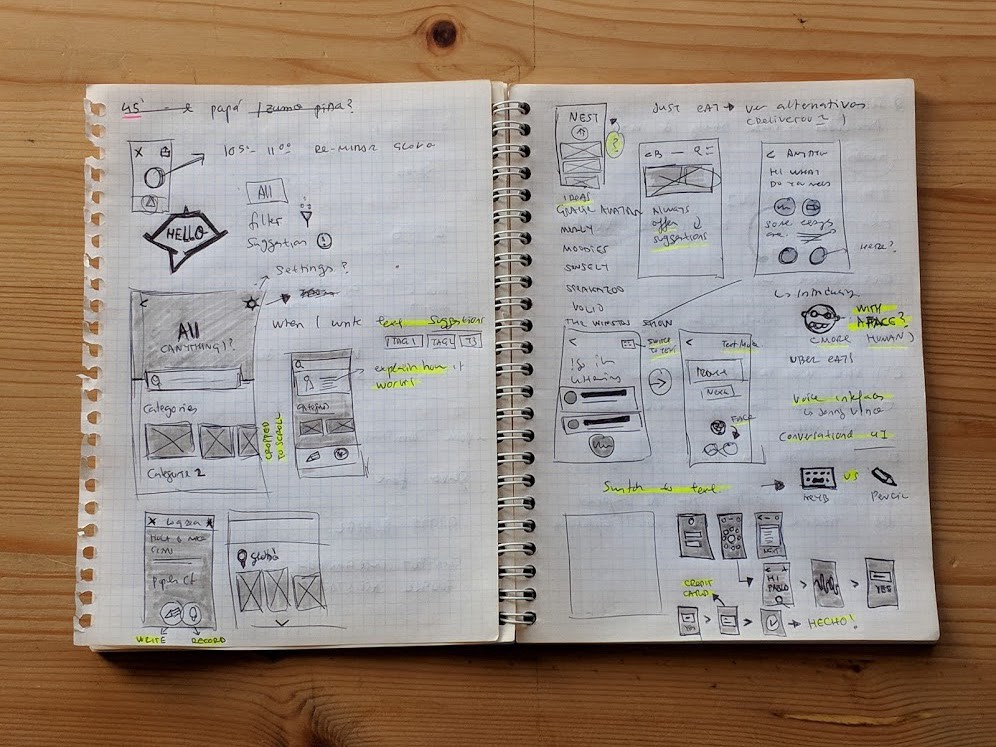
I conducted some research, and after writing notes, sketching mobile wireframes and browsing my never ending list of articles from Pocket, I found out that voice-enabled interfaces can take care of almost any requests from users in an instant, improving their experience and speeding up the process when they need to achieve a task, in our case buy “Anything” from the app.

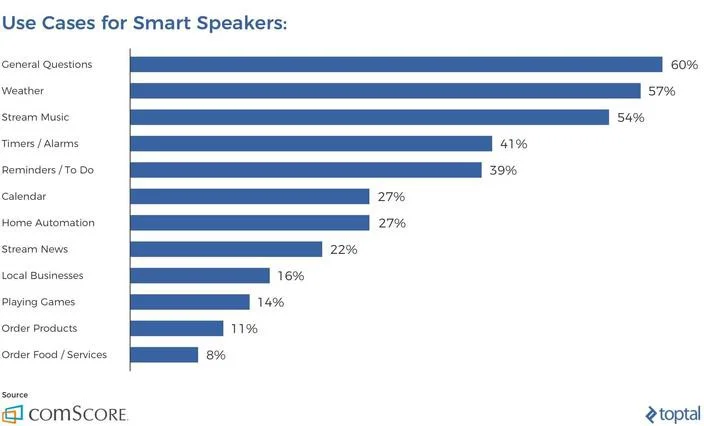
In an study from ComScore, I read that VUI can help purchasers whenever they want to solve general questions, guiding them in a task without the hassle of having to text in each screen.
VUI could help users to solve ordering open requests, but for that it’s very important that the objective of the voice interaction, how the user phrases a commands and the optional variables, are tailored, so the interface can sort out what is being asked and delivers what the user wants to buy.

DESIGN
After the research phase, it was time to start designing the different screens; these are the main steps that the VUI would have from the first step when they get into the feature to the confirmation of purchase.
In the first step, once you tap in the “Anything” button, it will take you straight away to the proposed voice user interface starting point, giving some examples of what you can do.

When the microphone’s icon is tapped, the VUI will be triggered and will start listening to the suggestions from users, this is the intent,(the objective or a phrase that a user could ask, to solve it’s needs into Glovo’s app).

Once the command has been received the potental output “Do you want (this)” is displayed by text and visually, using the same ‘look and feel’ from the current state of the app, inviting users to confirm the selection.
Users can always go back to the text mode option, by tapping on the top right keyboard icon.

If the question is more generic, “I want pizza”, the interface would show different options, so restaurants associated with that tag, would be displayed, such as the example below:

At delivery, the Glovo VUI will request the users where do they want it to be sent, showing a Google map API with the current address, the cost of the delivery and the time it will take to be in the final destination.

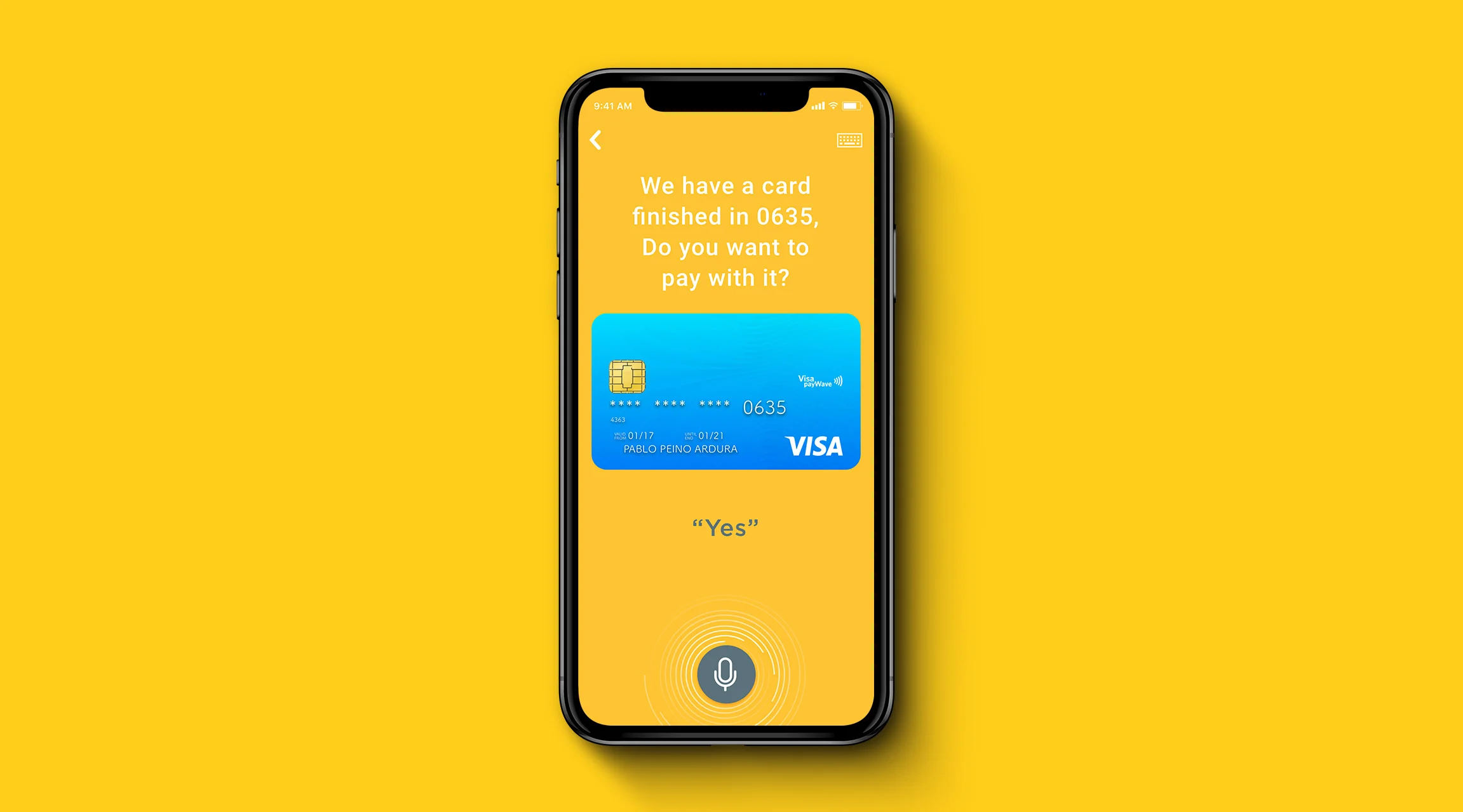
Glovo’ s VUI will provide users the ability to pay with the current saved card already registered.

Once done, a confimation message will be displayed, letting them know the order has been successful, a button on the bottom will help to track the progress of the order.
Tapping in the close icon, will bring the user back to the home screen.

